Как редактировать CSS стили
Дата публикации:
Клиенты ReviewLab часто задают нам вопросы про визуальное оформление виджета: можно ли применить CSS стили? Как поменять цвет текста? Как изменить ширину блока? Где посмотреть бесплатные CSS шаблоны? Структурируем ответы в этой статье.
Для чего используется CSS
CSS – это язык таблицы стилей, то есть способ прописать все нюансы отображения элементов сайта. Мы можем применить CSS стиль ко всему сайту сразу или только к определенному блоку. Что можно сделать с помощью CSS:
- изменить размер и цвет шрифта;
- задать размер текстовому полю;
- добавить отступ;
- позиционировать текст и изображение;
- нарисовать кнопки всевозможных цветов и размеров.
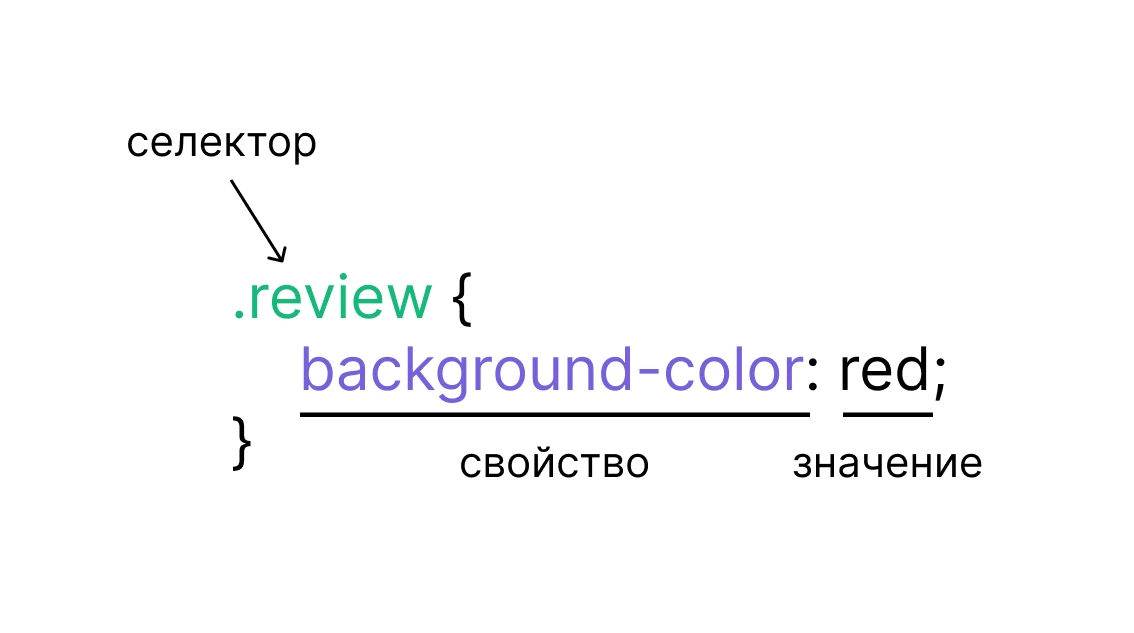
Что же означают все эти символы? Правила синтаксиса CSS
Для передачи смысла текста в каждом языке есть свои символы и синтаксис, то есть последовательность их написания. Разберем порядок фиксирования CSS правил.
Селектор (Selector)
Термин происходит от английского “select”, что значит ‘выбирать’. Итак, селектор выбирает, на какие элементы мы распространим набор правил, которые пропишем позже. Эти правила обязательно обернуть фигурными скобками сразу после селектора.
Объявление (Declaration)
Объявляем одно из правил и отделяем от остальных правил точкой с запятой. Объявление включает в себя свойство и его значения.
Свойства (Properties)
Каким будет наш элемент, например, блок текста? Красного цвета, шириной 1200 px, ограничен белой линией в 2 px. Укажем свойства: color, width, border.
Значение свойства (Property value)
Следом за свойством пропишем его допустимые значения. Ставим двоеточие, прописываем значение, закрываем точкой с запятой. Продолжая пример выше, значения будут: red, 1200px, 2px solid white.

CSS – это язык таблицы стилей, то есть способ прописать все нюансы отображения элементов сайта. Мы можем применить CSS стиль ко всему сайту сразу или только к определенному блоку. Что можно сделать с помощью CSS:
- Открывает набор правил селектор;
- Далее следуют фигурные скобки – они обнимаю набор правил для выбранных элементов;
- Отделяем свойство и его значения с помощью двоеточия;
- Объявления отделяем точкой с запятой.
А я хочу синенький. CSS коды для цвета текста
Как поменять цвет текста с помощью CSS? Выше мы рассмотрели самый простой вариант – указать английское слово цвета: red, blue, white, black и так далее. Этот способ отлично работает, но имеет существенные ограничения – мы не можем выбрать нужный оттенок. Копаем глубже в нюансы и разбираем типы кодирования цветов.
Шестнадцатеричный код цвета в CSS
Не переживайте, в шестнадцатеричном коде не 16, а всего лишь 6 символов :) Код всегда начинается с хэша, далее следует интенсивность цвета по принципу red (красный) – green (зеленый) – blue (синий). Получаем формулу #RRGGBB.
Вместо букв R, G и B в конкретном коде будут указаны шестнадцатеричные целые числа и буквы, где FF – самая высокая степень интенсивности цвета. Для примера в CSS красный цвет имеет код #FF0000, здесь красный компонент проявлен максимально, а остальные цвета – никак.
Переводим код цвета в RGB
RGB означает все те же три цвета: мы указываем по одному значению для красного, зеленого и синего компонентов. Можно указать процент или целое число от 0 до 255. Возьмем для примера уже полюбившийся красный цвет, получаем rgb(255, 0, 0).
Для выбора нужного кода можно пользоваться бесплатными онлайн-инструментами, например этим.
CSS шпаргалки
Соберем словарь юного верстальщика:
- padding – пространство вокруг контента, например абзаца
- border – граница padding, задаем толщину в px, указываем цвет
- margin – пространство вокруг внешней стороны элемента
- width – ширина элемента в px
- font-size – размер шрифта в px
- font-family – название шрифта, все шрифты собраны в Google fonts
- color – цвет контента элемента, обычно текста
- background-color – цвет позади контента и padding элементов
При оформлении виджета ReviewLab Вы тоже можете прописать CSS стили
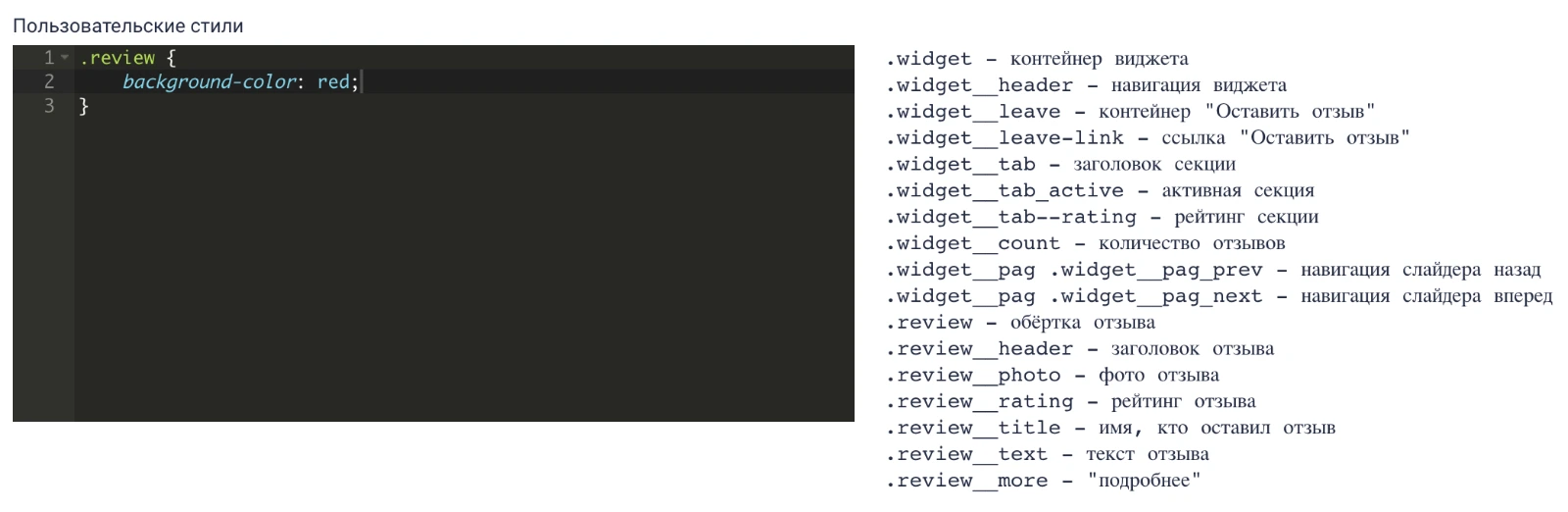
Зайдите в личный кабинет и перейдите в режим редактирования виджета. Пропишите правила в поле “Пользовательские стили” – в помощь подсказки справа (элементы, которые можно стилизовать). Нажмите на кнопку “Предпросмотр стилей”. Хорошо смотрится? Оставьте. Не очень? Измените.

CSS-стили виджета:
| Название css-класса | Расшифровка |
|---|---|
| .widget | контейнер виджета |
| .widget__header | навигация виджета |
| .widget__leave | контейнер "Оставить отзыв" |
| .widget__leave-link | ссылка "Оставить отзыв" |
| .widget__tab | заголовок секции |
| .widget__tab_active | активная секция |
| .widget__tab--rating | рейтинг секции |
| .widget__count | количество отзывов |
| .widget__pag .widget__pag_prev | навигация слайдера назад |
| .widget__pag .widget__pag_next | навигация слайдера вперед |
| .review | обёртка отзыва |
| .review__header | заголовок отзыва |
| .review__photo | фото отзыва |
| .review__rating | рейтинг отзыва |
| .review__title | имя автора отзыва |
| .review__text | текст отзыва |
| .review__more | ссылка "подробнее" |
Оформляем сайт. Простые CSS шаблоны
Как показывать 3 отзыва в виджете вместо четырех?
@media (min-width: 1200px) { .ngucarousel .ngu-touch-container .ngucarousel-items .item { flex: 0 0 33.333%!important; width: 33.333%!important; } }Как изменить цвет текста?
.review__text {color: #FF0000}В примере ярко-красный
Как изменить цвет фона отзыва?
.review {background-color: #0000FF}В примере ярко-синий
Как изменить цвет фона всего блока?
Цвет фона менять через css-стили не надо. Фон автоматически наследуется от стилей сайта, куда установите виджет.
Как изменить цвет активной точки слайдера?
.widget__point_active {background-color: blue}В примере ярко-синий
Как изменить цвет имени автора отзыва?
.review__title {color: #00FF00}В примере ярко-зеленый
Как изменить цвет текста “Отзыв из Яндекса/Google/VK”?
.review__footer .review__src {
color: black!important;
}В примере черный
Как сделать ссылку запроса отзыва ярче?
.widget__leave-link {
color: #FF0000!important;
}Как сделать текст крупнее?
Выберите стиль элемента из таблицы и укажите нужный размер шрифта:
.review__text {
font-size: 14pt;
}Удачи в настройках,
Команда ReviewLab